It’s standard practice to need a portfolio to get your foot in the door for UX and product design roles. This has been the case since my first job as a designer seven years ago, and it doesn’t look like that’s going to change anytime soon. Why is this so, you might ask? Well, because there’s a constant need to prove yourself as a designer and ‘show and tell’ the work you’ve done. It's the proven way for the next employer or client to be certain that the person they're hiring can get the job done. Until this need goes away, portfolios are here to stay.
So, how is the same proof of work that should be helping you land job opportunities actually holding you back? I’ll break this down in the next few paragraphs. But before diving in, take a moment to imagine a world where portfolios don't exist for designers. A world where you can land an interview just by convincing recruiters and design managers with a fancy resume and maybe a cover letter, like other roles. I bet a lot more people would land more interviews and get more opportunities to show their value to the next employer. This implies that many qualified designers are missing out on huge opportunities because their portfolios are not a good representation of what they truly have to offer. That been stated, here are five ways your portfolio could be holding you back and how you can fix it:
Weak First Impressions
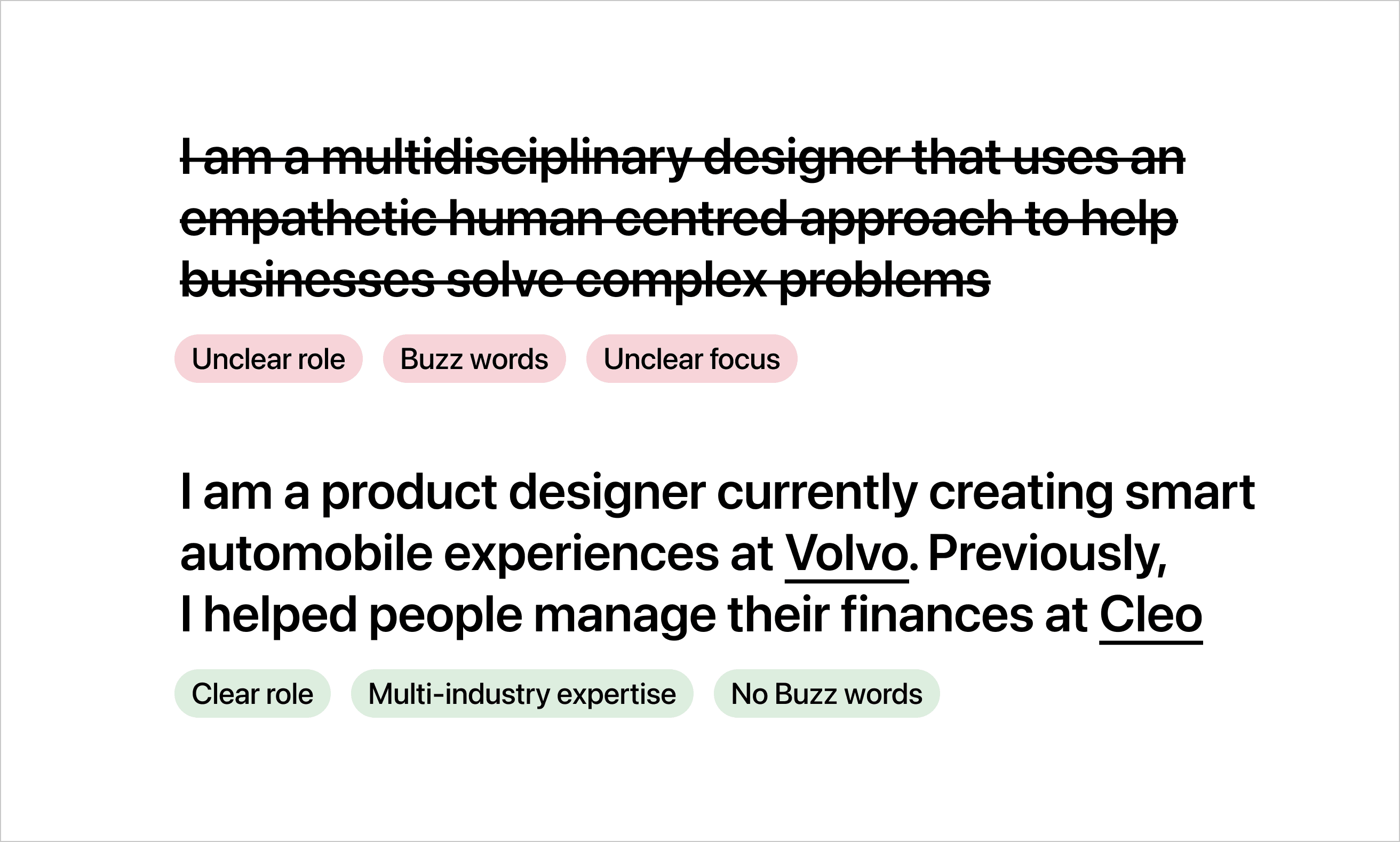
First impressions matter everywhere, even when searching for a job. From the moment you share a link to your portfolio in a job application form or on a social media platform, you’ve started creating impressions, and you want to start strong. The very first impression is the thumbnail that’s displayed wherever it’s shared, whether it's a link on social media or in a form. You probably don’t know what that thumbnail looks like, and it’s most likely the first thing a recruiter, design manager, or client sees about you. If it’s bad, your portfolio might not even get clicked. The ‘second’ first impression is the top-most description on the landing page of your portfolio. A lot of designers overthink this description and use vague buzzwords that don’t mean much.
"From the moment you share a link to your portfolio in a job application form or on a social media platform, you’ve started creating impressions, and you want to start strong".

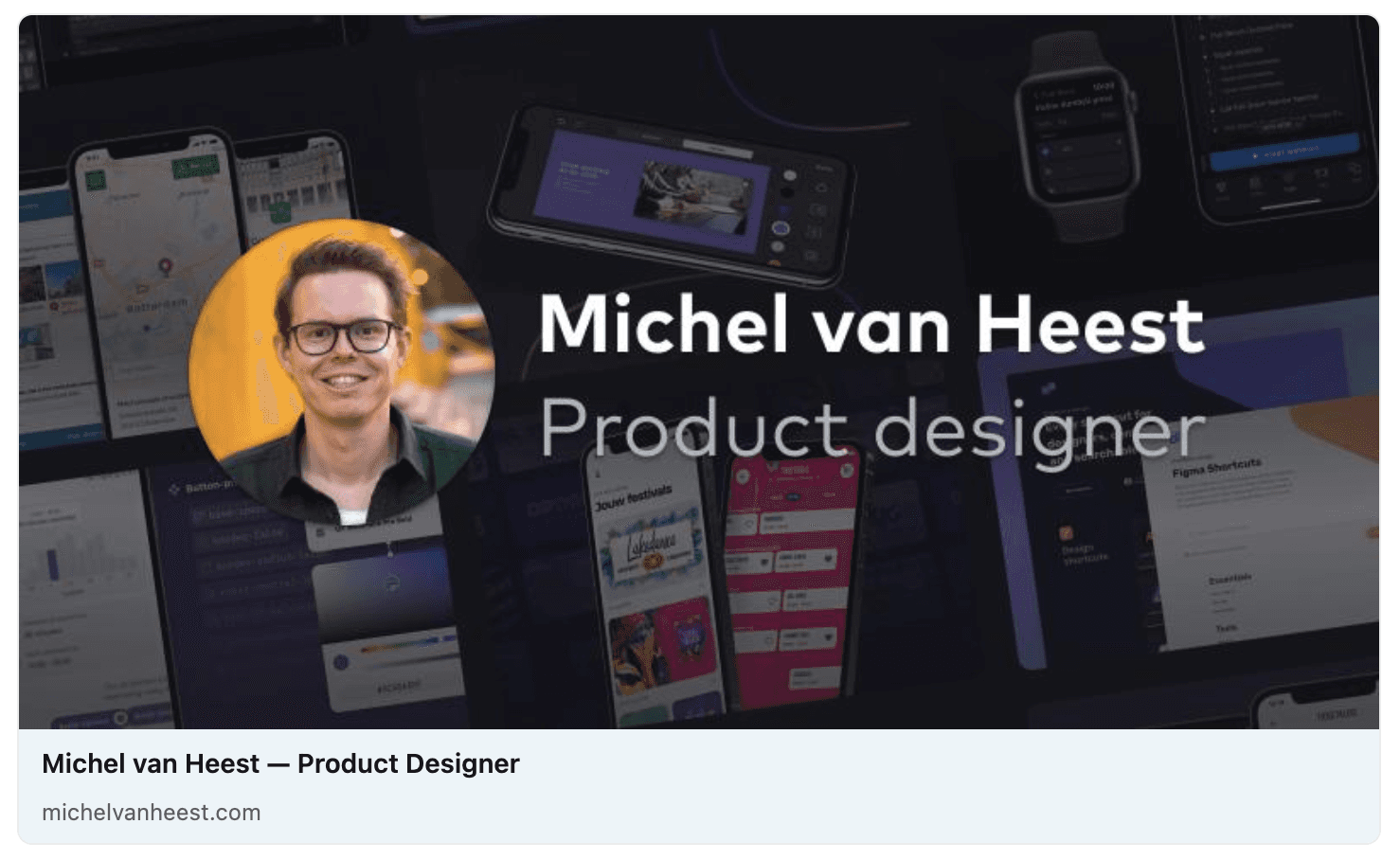
Great portfolio thumbnail by Michel van Heest
Let’s Fix It
Firstly, before sharing a link to your portfolio, ensure you have customised the thumbnail to a visually appealing image that highlights your work. Framer allows you to do this for every page on your website, and I believe other no-code website development tools like Webflow, Semplice, Wix, and Squarespace offer similar capabilities.
Secondly, avoid using vague buzzwords when describing yourself on the landing page of your portfolio. Instead, use words that clearly describe your core strengths and the value you bring to a team, or provide a summary of your current and past experience.

Weak Visual Design
Design recruiters and managers can easily tell if a designer has earned their stripes by assessing their visual communication skills. Strong visual design stops the scroll, while weak visual design makes it easy to dismiss your portfolio. Your role as a designer will always require strong visual communication skills, and if you can’t show that in your portfolio, then you’ve just joined the 90% of portfolios that never make it beyond the 5-second scan.
"Strong visual design stops the scroll and weak visual design makes it easy to dismiss your portfolio".
Let’s Fix It
Common mistakes in portfolios that lack strong visual design include poor use of colors and typography. A great hack for improving the use of colors in your portfolio is to use light or dark neutral colors for backgrounds and use contrasting imagery to introduce vibrant colors. Perry Wang’s portfolio does this really well. To improve typography, use only 1-2 fonts and use different font weights to communicate hierarchy. Anything more than two fonts without a good understanding of typography can get messy quickly. Lastly, the best way to sharpen your visual design skills is to study good visual design and practice, practice, practice.
Cookie-Cutter Case Studies
Case studies are the heart of a UX portfolio, showcasing your problem-solving skills, thought process, and the impact of your work. However, many designers produce cookie-cutter case studies that follow a generic template without truly highlighting their unique contributions or the specific challenges they faced. This can make your portfolio look like every other one out there and fail to capture the attention of hiring managers.
Let’s Fix It
To avoid cookie-cutter case studies, focus on telling a compelling story that highlights your unique approach to solving design problems. Start by clearly defining the problem, the users, and the goals of the project. Emphasise your role and contributions, detailing the specific actions you took and decisions you made. Use visuals such as sketches, wireframes, and prototypes to illustrate your process. Importantly, highlight the impact of your work with metrics and feedback. For example, if your design improved user engagement or reduced task completion time, quantify these results. Make each case study a narrative that showcases your strengths and differentiates you from other candidates. Michel Van Heest’s portfolio has really great case studies with good story telling.
Zero Personality
Your portfolio is not just a collection of your work; it's a reflection of who you are as a designer and a person. A portfolio that lacks personality can come across as bland and unmemorable. Hiring managers are not only looking for technical skills but also for cultural fit and a sense of the person behind the designs. A portfolio devoid of personality misses the opportunity to make a lasting impression.
"A portfolio that lacks personality can come across as bland and unmemorable".
Let’s Fix It
There are two ways you can infuse some personality into your portfolio. Firstly, you can introduce a slightly disruptive visual pattern—something visually unfamiliar but still effective. Secondly, you can introduce personality by sharing your design philosophy, interests, and personal anecdotes. Include an "About Me" section that goes beyond the professional bio to reveal your passions, what drives you, and your journey as a designer. Use a conversational tone and let your authentic voice shine through. This not only showcases your expertise but also gives a glimpse into your personality. Remember, authenticity resonates more than perfection. An example of a portfolio with great personality is Marvin Schwaibold’s portfolio
You’re Stuck in Consumption Mode
When finding inspiration to design your portfolio, it’s easy to get stuck in consumption mode—constantly absorbing content and works of other designers without creating anything of your own. It’s good practice to find inspiration from many sources, but all the inspiration in the world is useless if you have nothing to show for it. When it comes to creating your portfolio, done is better than perfect. The goal is to show your proof of work to employers and clients and the only way to tell if you have a good portfolio is if it’s shipped and helping you land interviews, this is why you have to stop consuming and start creating.
Let’s Fix It
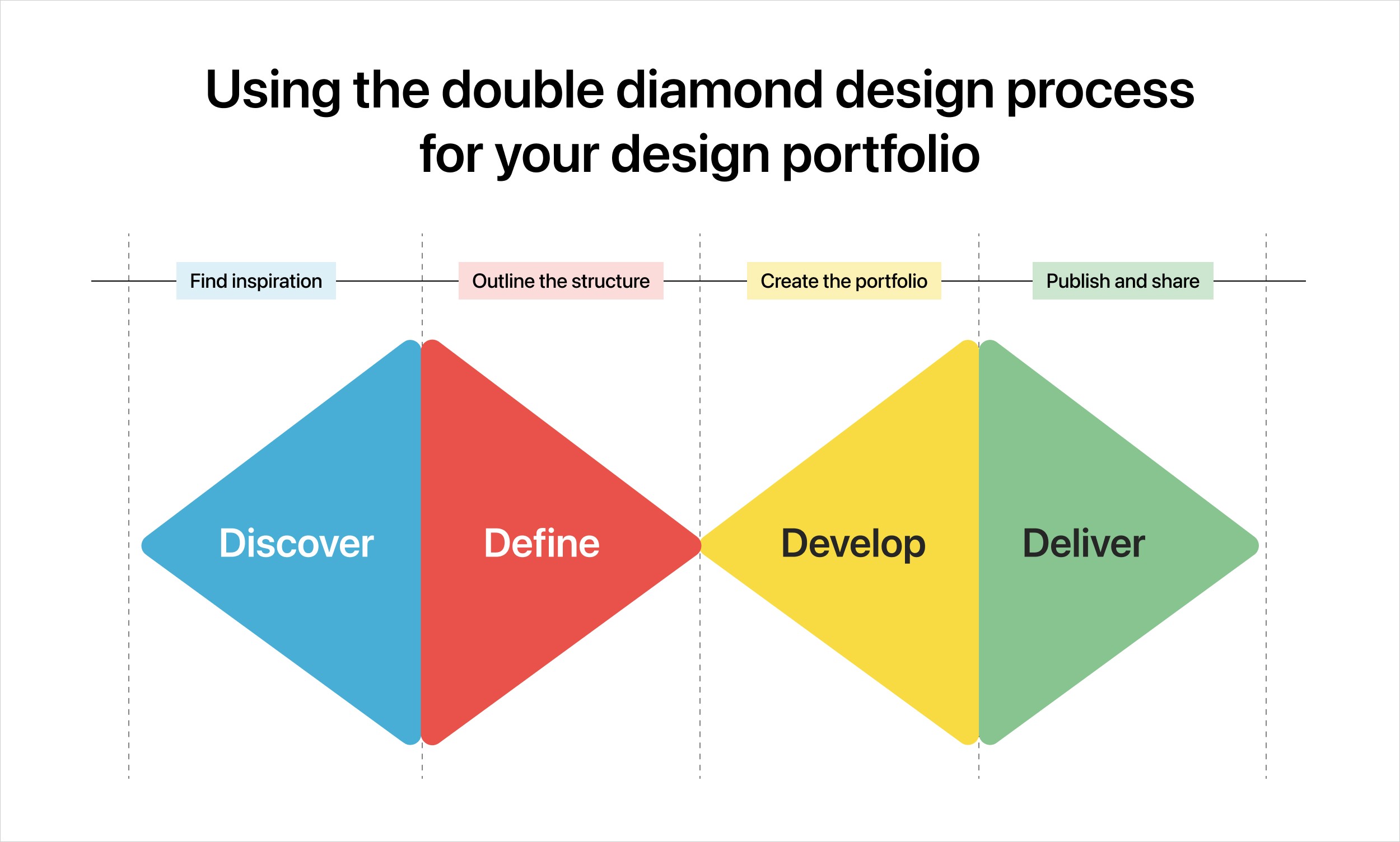
Shift from consumption to creation by treating your portfolio like a UX design project with milestones and timelines. Assuming your project framework is the double diamond design process: finding inspiration is the discovery phase; writing your case studies, outlining the structure of your portfolio, and deciding on a content management system or website builder tool is the definition phase; creating your portfolio is the development phase; and sending out your portfolio in job applications is the delivery phase. Each of these phases should have a set timeline to ensure that you’re not stuck in the consumption/creation loop.
"Shift from consumption to creation by treating your portfolio like a UX design project with milestones and timelines".

Your portfolio is a powerful tool that can either propel you forward or hold you back in your career. By addressing these common pitfalls—weak first impressions, weak visual design, cookie-cutter case studies, zero personality, and being stuck in consumption mode—you can create a portfolio that truly represents your skills, creativity, and potential. Remember, your portfolio is not just about showcasing your work; it's about telling your story and making a memorable impact on those who view it. So take the time to refine and personalize it, and let your portfolio be the key that opens doors to new opportunities.